This guide helps you deploy and integrate their SearchAssist app on their website or a channel. The SearchAssist platform includes an SDK along with a tutorial and associated API documentation.
This tutorial provides a step-by-step guide for setting up and running an instance of the SearchAssist Web SDK, which is a collection of libraries that you can use to integrate a SearchAssist app with your other web applications.
Prerequisites
Follow these steps prior to installing and configuring the SearchAssist Web SDK.
- Build a SearchAssist app for integration To get started, you need to develop a SearchAssist app on the SearchAssist platform in business user mode and then configure the SearchAssist app to run on the Web/Mobile Client channel.
- Create a New Credential You need to create a credential while configuring the Web/Mobile client channel.
- Configure Web/Mobile Client channel To use the SearchAssist app with the Web SDK, you must configure the app for the Web/Mobile Client channel using the credentials created in the preceding step.
- Copy the following details from the Web/Mobile client details page
- SearchAssist App Name
- SearchAssist App ID
- Client ID
- Client secret ID
- Search ID
Deploying Your SearchAssist App
SearchAssist grants access to the folder required for the Web SDK and a test application to run the SearchAssist app on your machine as a localhost server for testing purposes.
Once you are satisfied with the end-user experience offered by the SearchAssist app, you can launch it in the required channel.
- To get the SearchAssist Web SDK, write to <emailSA>@kore.ai.
- Extract all files to your local folder.
- From the SearchAssist Business Portal -> Manage -> Web/Mobile Client Channel page on the Channels menu, copy the following: (These values need to be updated in the ‘findly-config.js’ file)
- App Name
- App ID
- Client ID
- Client secret ID
- Search ID
- Open the extracted folder, locate and navigate to /web-kore-sdk-private/demo/findly/folder.
- Open ‘findly-config.js’ file in any of the editors (e.g. Notepad++, Visual studio).
Update the botOptions parameters botInfo, clientID and clientSecret, and your emailID as user identity. modify the host URLs as per your instance.
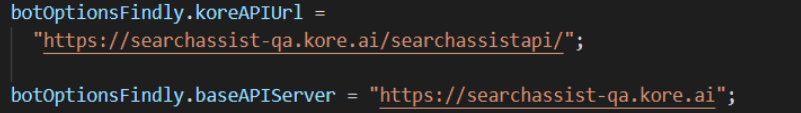
botOptionsFindly.koreAPIUrl = "Host URL"; (Ex: ‘https://searchassist.kore.ai/’)
botOptionsFindly.baseAPIServer = “”; (Ex: ‘https://searchassist.kore.ai/’)
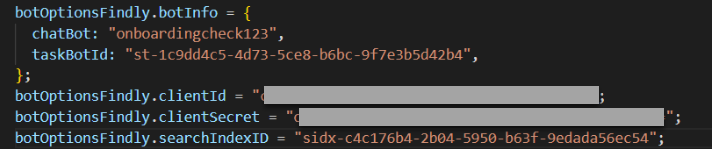
botOptionsFindly.botInfo = { chatBot: "", "taskBotId": ""};
botOptionsFindly.clientId = "";
botOptionsFindly.clientSecret = "";
botOptionsFindly.searchIndexID = "";
botOptionsFindly.reWriteSocketURL = {
protocol: 'wss',
hostname: '' (Ex: ‘qa.kore.ai’)
};
- Save the changes in the ‘Findly-config.js’ file.
- Locate and navigate to /web-kore-sdk-private/demo/ folder.
- Right click “index.html” file and open it with any one of the browsers. The end-user SDK opens with the changes in the configured SearchAssist app.
- Run a search in the SDK to display relevant results. Data searched in the End-user SDK (“searches”, “Users”, “Clicks”, and “Appearance of Sources data”) displayed in the Business user portal.
When you host the SearchAssist app on a local system, it’s deployed on a given demo website template to demonstrate functionality and lets you evaluate how it performs on your content.
The UIs customized in the SearchAssist platform as a Business user can be viewed once the SearchAssist app is hosted with the SDK or in Test mode prior to launch.
Validation
If the SearchAssist app is running in a local box, you must complete the following mandatory steps to validate the app.
- Run SDK in Chrome browser in security disability mode to allow the Cross-Origin Resource Sharing (CORS).
- Open Windows Run command and paste chrome.exe –disable-web-security –user-data-dir=c:\my-chrome-data\data.
- Hit Enter. Chrome opens in disabled security disabled mode.
- Paste the index.html path here to run the SDK.
Passing Data via Web SDK
Pass additional information of the user accessing the channel by adding the custom data at botInfo inside the SearchAssist-config.js file.
botOptionsFindly.botInfo = { chatBot: “<App Name>”,
"taskBotId": "<App ID>",
"customData":{
} };
Example:
botOptionsFindly.botInfo = {chatBot: “<App Name>”,
"taskBotId": "<App ID>",
"customData":{"test":"s"}
};
Common Errors
- A wrong URL is given in the index.html, so users see a 404 error. Double-check the URL. URL changes depending on whether you are hosting the bot on your own web SDK or on SearchAssist’s web SDK.
- User sees a Not found error when the wrong clientID or no clientID is given. Check the correct ClientID from Business Portal -> Manage -> Web/Mobile Client Channel page on the Channels menu botOptions.clientId = “{clientID}”; // secure client-id.
- Error verifying the jwt The wrong clientSecret is given in the index.html. Check the clientSecret you get from Business Portal -> Manage -> Web/Mobile Client Channel page on the Channels menu “clientSecret”: “{clientSecret}” //provide clientSecret here.
Installing SDK in Local Linux Machine
Follow these steps to host SDK locally in the “Linux” System
- Download the Linux version of the SDK file from the source.
- If SDK code is in “rar” format then unrar the file with the command “unrar x <filename>.rar” in anyone of the Terminal.
- If SDK code is in the “Zip” format then Extract the file.
- In the unzip/unrar file navigate to the “findly.config.js” file.
- In the “findly.config.js” file update the app credentials as applicable
- Change the required configs like KoreAPI Url & baseAPIserver to set it for the required Linux environment For QA Instance botOptionsFindly.koreAPIUrl=”https://searchassist-qa.kore.ai/api/”

- Add the Credential to run the search with respect to the app you want to test

- Update the Socket connection URL
- Save all the changes done in the SDK File
- Run the command to disable browser security:
/usr/bin/google-chrome-stable –disable-web-security –user-data-dir=/home/jossnaz/.config/google-chrome/” in anyone of the Terminal. - Open the “Index.html” file in the security disabled browserNote: Ensure the chrome browser used is updated to the latest version.
Privileges Error
The users have to ensure they have administrator privileges before they log in as admin to run the above installation process.