You can customize three different features: search experience, search widget, and interactions.
Search Experience
Choose the position of the search bar which, in turn, changes how the page shows results to the user.
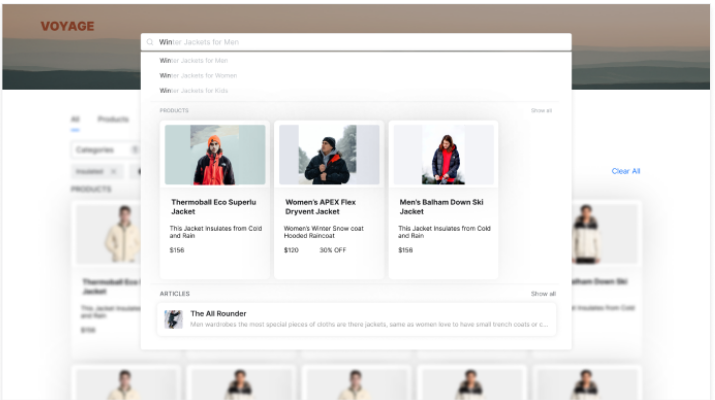
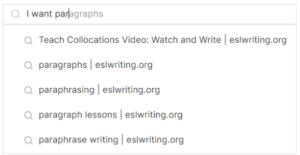
- Search Bar This top-down option places the bar at the top of the window. Used by most e-commerce websites, search results are displayed from top to bottom in the search bar. As the user types a query, live search results are displayed as a drop-down list; full-page results are given on the page itself. The user can select an option from the live search drop-down list or browse through the full results page.

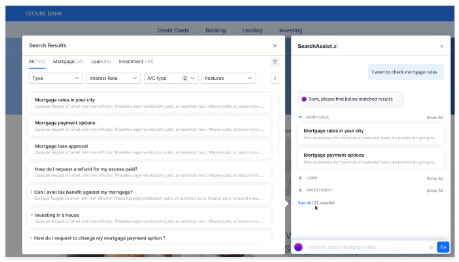
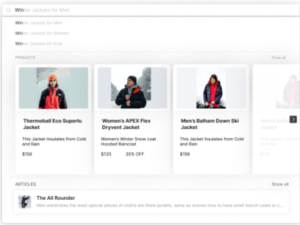
- Assistant Commonly used on banking and insurance websites, this bottom-up option places the search bar at the bottom of the chat window. A live virtual assistant helps perform actions (e.g. paying bills, renewing cards) at the top or bottom of the chat window. Live search results are displayed as the user types the query. Conversational search results are displayed in the chat window. Users can select an option from the live search list or browse options given in the conversational search results. The user can also be presented with an option to view the full page results on a slide-out page.

Search Widget
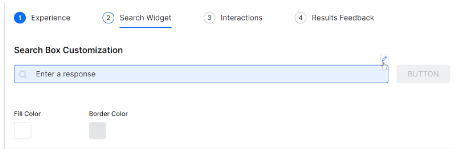
Customize the appearance of the widget. This includes placeholder text inside the search bar, text color, Search bar border color, search Icon, and search button customization.
Interactions
Improve the user experience by customizing interactions.
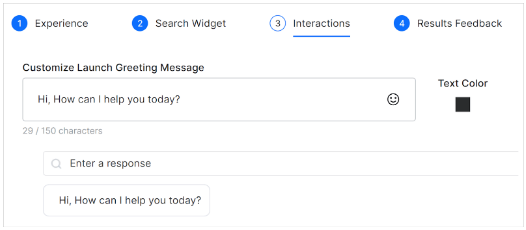
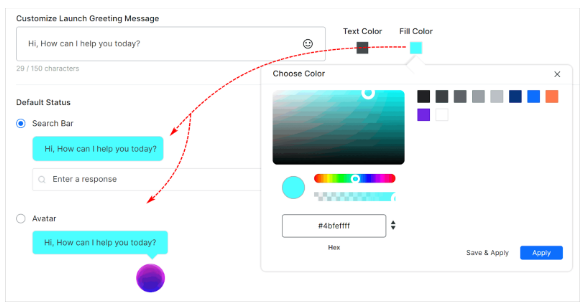
- Greeting Message: Change the launch message in the search bar. Enter up to 60 characters and customize the text color.

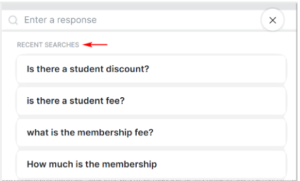
- Show Recent Searches: When enabled, show users their previous queries. These queries pop up as cards in the search window as soon as the user selects the search bar.

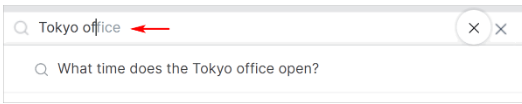
- Auto-complete: When enabled, this option saves users time by predicting the rest of the word as they type a query.

- Query Suggestion: Reduce the time to enter a search query by providing suggestions. These suggestions help users to enter long queries or select a query as they type. Set the number of displayed suggestions from 0 through 5 for bottom-up experiences, and 0 through 10 for top-down Live Search Results. When used along with Live Search Results, the user can scroll to browse the results that appear in the background.

- Live Search Results: While entering a query, show results from the very first keystroke. Allow the user to see search results without redirecting to a results page. You can set the number of results to be displayed from 0 through 5 for bottom-up experience, and from 0 through 10 for a top-down experience. When used along with Query Suggestion, the user can scroll to browse the results that appear in the background.

Configuring Search Experience
SearchAssist allows you to choose and configure the type of search experience you want to provide your users. The choices are a search bar at the top of the page or an Assistant at the bottom of the page.
Follow these steps:
- Click the Indices menu tab.
- In the left pane, click Search Interface.
- Select an option: Search Bar or Assistant.
- Click Next. On the Search Widget page, add customizations.
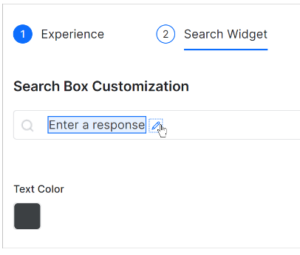
Customizing the Widget
To change the text color in the search box:
To change the border color of the search box:
- Hover the right side of the search box.
- Click the pencil icon.
- Change the fill and text color. (optional)

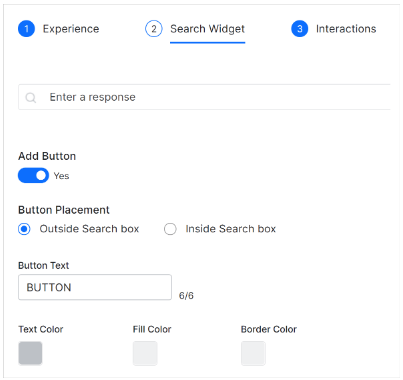
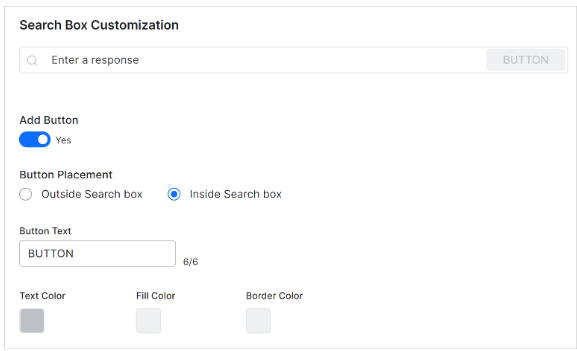
Customizing Search Button
To customize the search button:
- Hover the button on the right side of the search box.
- Click the pencil icon.
- Switch the toggle to the YES position to display a button. (optional)
- Click an option to place the button inside or outside the search box.
- Change the button label. The default setting is BUTTON.
- Change the color of the button text, fill, and border. (optional)
- Click Next.

Customizing Interactions
On this page, configure the message that the SearchAssist app shows the user in the search bar or Assistant.
Greeting Message
- Review the default text in the Customize Launch Greeting Message box. Edit as required.
- Click the color square to change the message text color and then click Apply. (optional)If you select the Assistant option (search bar at bottom of page), customize the fill color of the message bar. (optional)

Query options
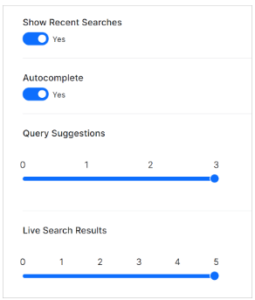
- Switch the toggle to the Yes position to show users their recent searches.
- Switch the toggle to the Yes position to enable this auto-complete feature. This option auto-completes search text as the user types.
- Drag the Query Suggestions slider to set the number of displayed suggestions. The range is 1 to 5 for the Search Bar option and 1 to 3 for the Assistant option.
- Drag the Live Search Results slider to set the number of displayed live search results. The range is 1 to 10 for the Search Bar option and 1 to 5 for the Assistant option.
- Click Next.

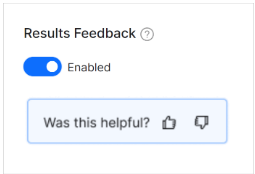
Results Feedback
On this page, enable or disable a feedback feature.