User Login
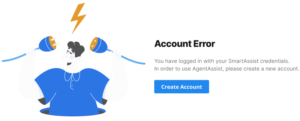
Q: What happens when a user tries to log in to AgentAssist with SmartAssist credentials?
A: The user is informed about the error and redirected to the account-opening page of AgentAssist through the Create New Account button.

Bot Conversion
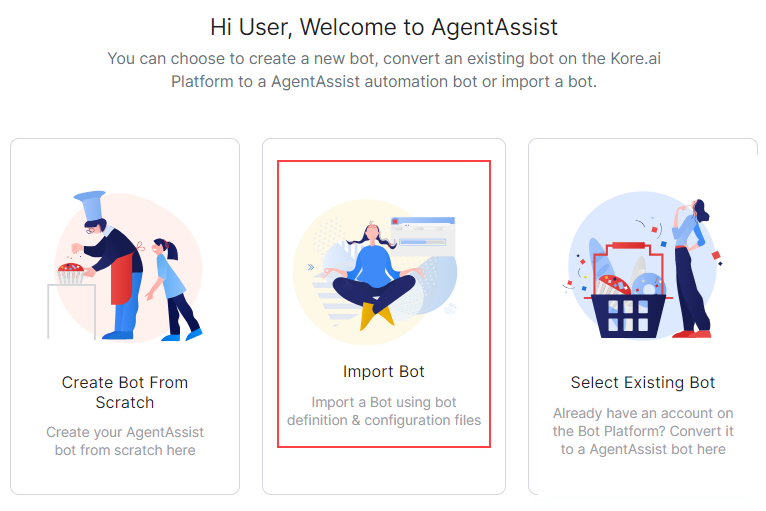
Q: How do you convert a Platform or Automation bot to an AgentAssist bot?
A: Converting a Platform or Automation bot to an AgentAssist bot depends on whether you use the same or different user credentials to sign in to Platform and AgentAssist and whether you are a new or existing AgentAssist user.
Same User Credentials for Platform and AgentAssist
Perform the following tasks if you use the same user credentials for Platform and AgentAssist and have created a bot in Platform with the same user credentials:
- Sign up or sign in to AgentAssist.
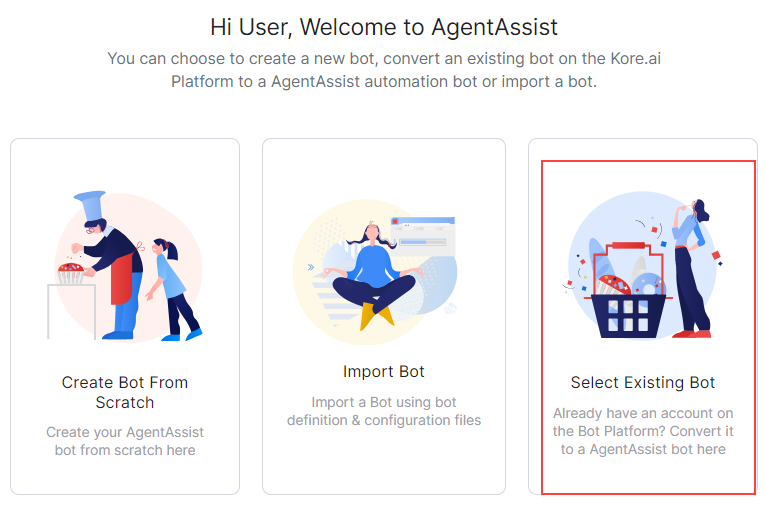
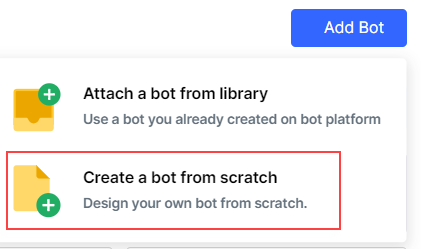
- Do one of the following based on whether you are a new or an existing AgentAssist user:
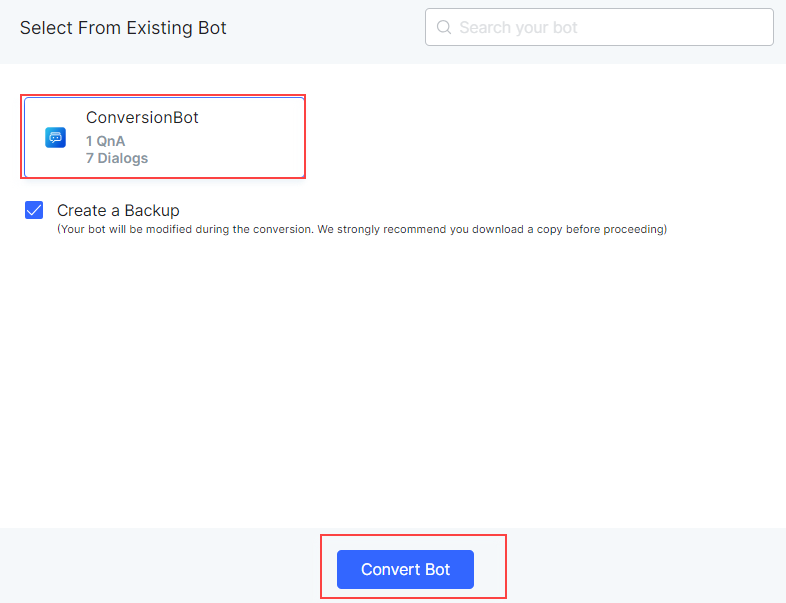
- Select a bot and click Convert Bot.

- Click Done to complete the conversion process.

Different User Credentials for Platform and AgentAssist
This section explains the process to follow if you are using different user credentials for Platform and AgentAssist and have created a bot in Platform.
Downloading bot details
Before importing/converting a Platform or Automation bot to an AgentAssist bot, you must download the bot details to your local device. Perform these following tasks to download an existing Platform/Automation bot to your local device:
- Sign in to botbuilder.
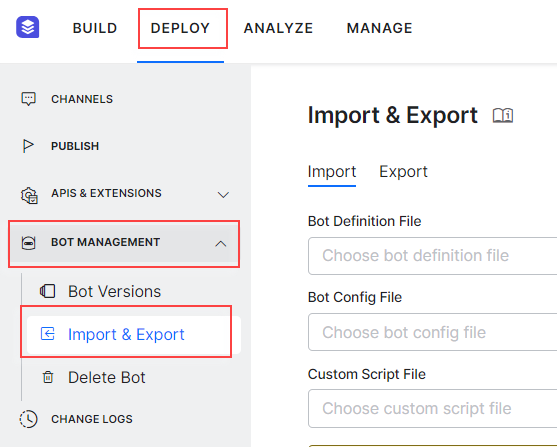
- Click DEPLOY.
- Click BOT MANAGEMENT > Import & Export.

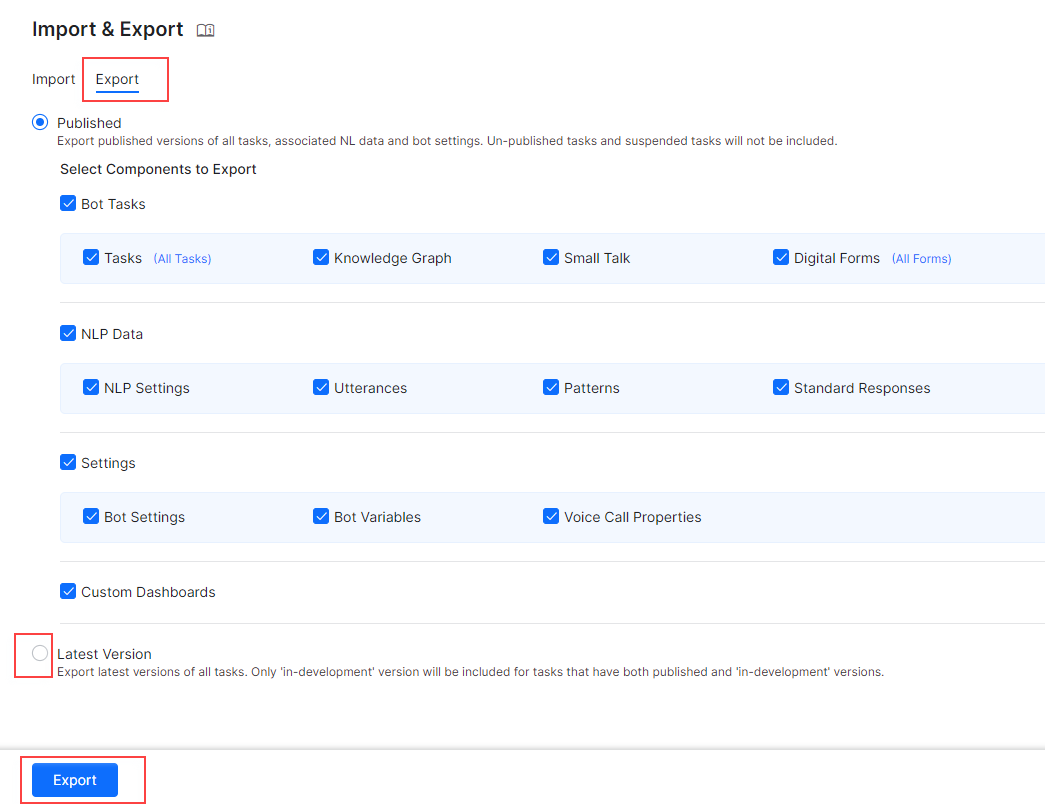
- Perform the following tasks on the Import & Export page.
- Select the zipped folder and extract its content.
Importing/converting the bot in AgentAssist
Perform the following tasks to import and convert an existing Platform/Automation bot (downloaded to your device) to an AgentAssist bot:
- Sign up or sign in to AgentAssist.
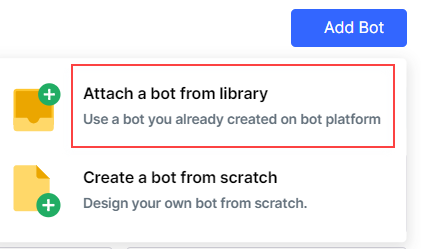
- Do one of the following based on whether you are a new or an existing AgentAssist user:
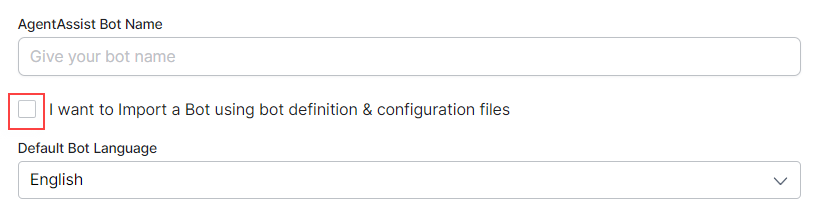
- Enter a name for the bot in the AgentAssist Bot Name field.
- Select I want to Import a Bot using bot definition & configuration files.

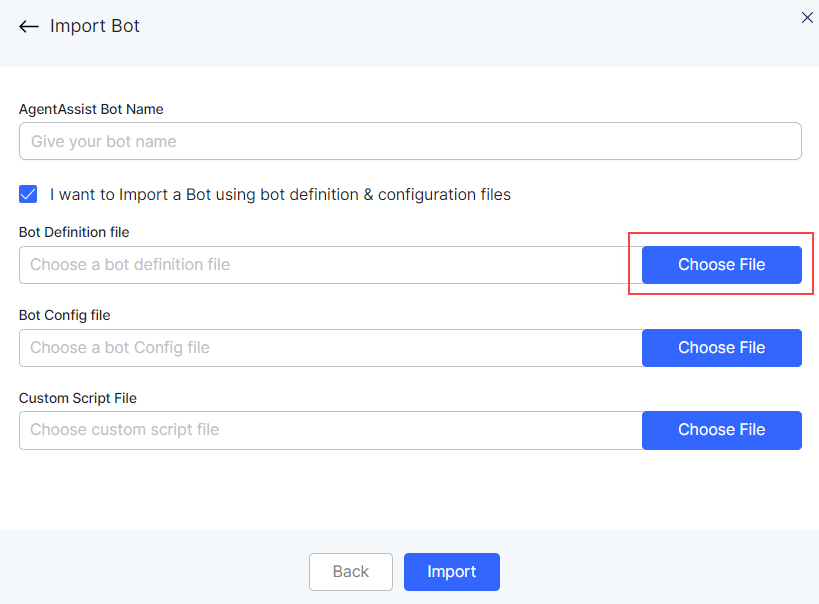
- Click Choose File against the Bot Definition file field.

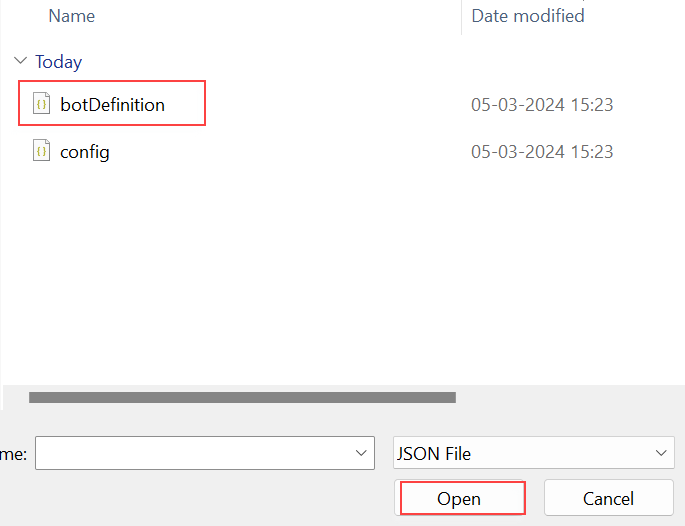
- Navigate to your local folder where the bot details are saved, select the botDefinition JSON file, and click Open.

- Repeat the same step for the Bot Config file field.
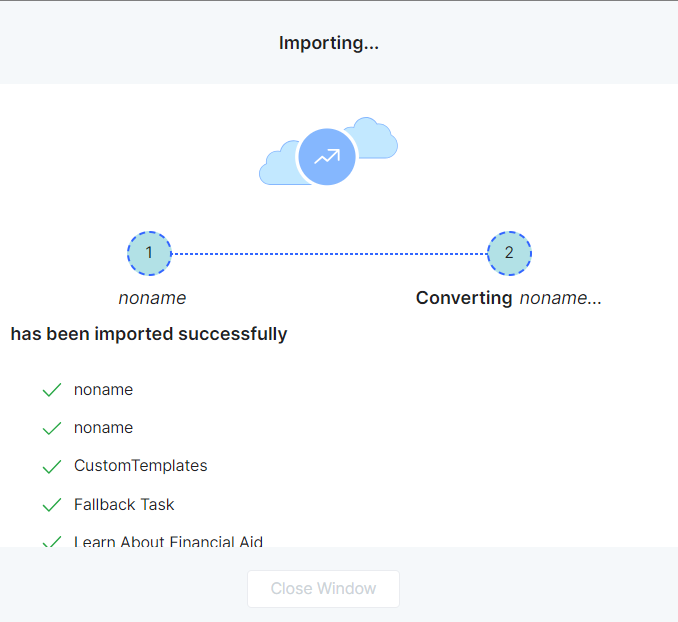
- Click Import.

The bot gets imported and converted to AgentAssist.
AgentAssist Widget
Q: Does AgentAssist follow SmartAssist’s session timeout logic?
A: Yes.
Note: SmartAssist (instance bots) and AgentAssist (automation bots) had different session timeout logics that resulted in a few issues. To address these issues, the session timeout logic of AgentAssist is now in sync with SmartAssist.
Q: How to update the SmartAssist console layout to replace AgentAssist V2 with AgentAssist V3?
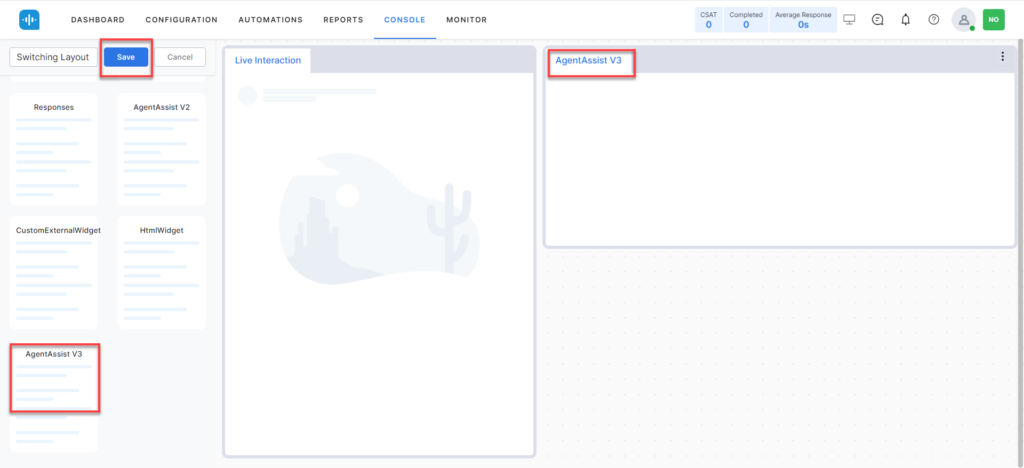
A: Steps to replace AgentAssist V2 with AgentAssist V3 in your layout:
- Sign in to SmartAssist.
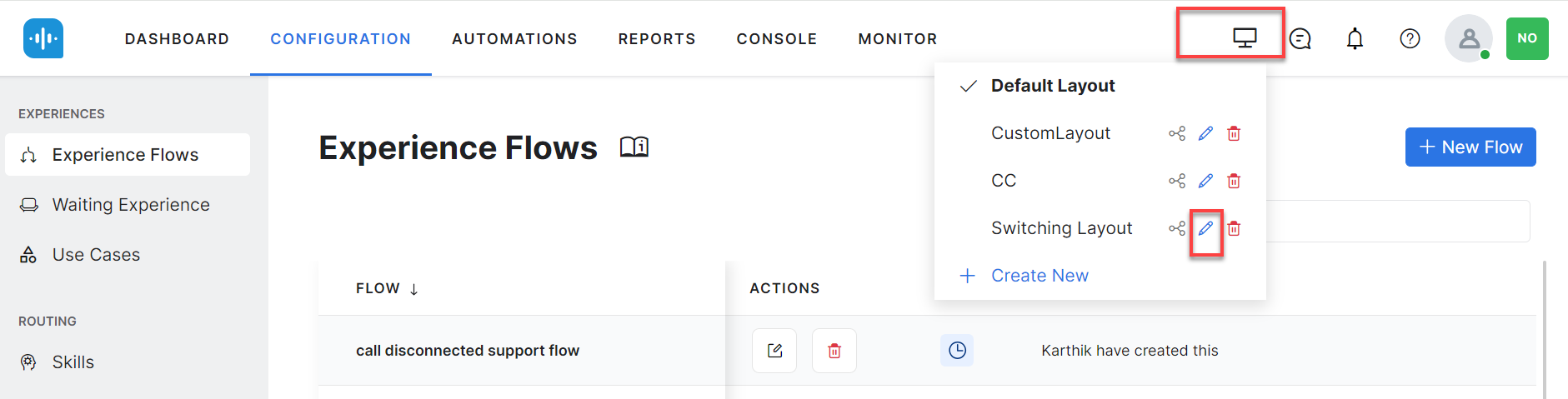
- Click the Manage Layout icon and select the pencil/edit icon against the layout you want to change.

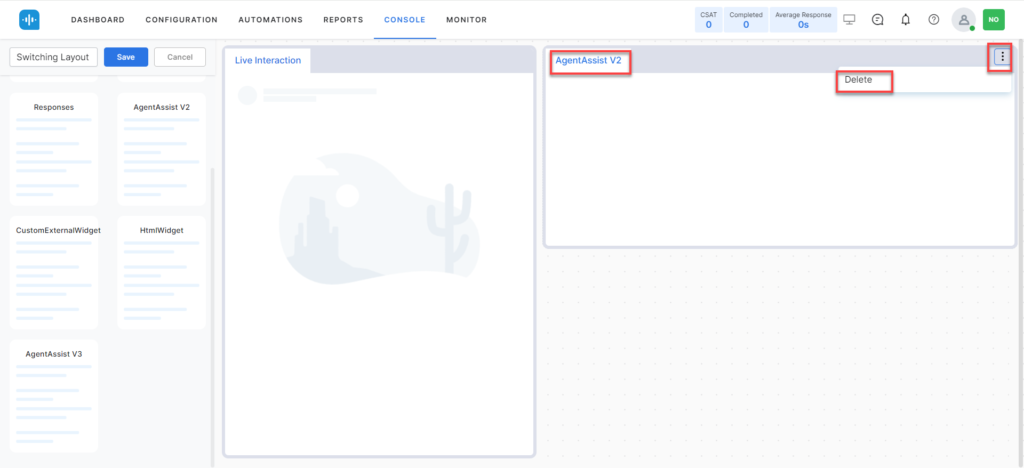
- Click the ellipses (three vertical dots) for the AgentAssist 2 widget, and click Delete.

- Drag and drop AgentAssist V3 from the left side to the right side of the page.

- To get the optimal size for the best experience, drag the widget borders to the bottom of the screen.

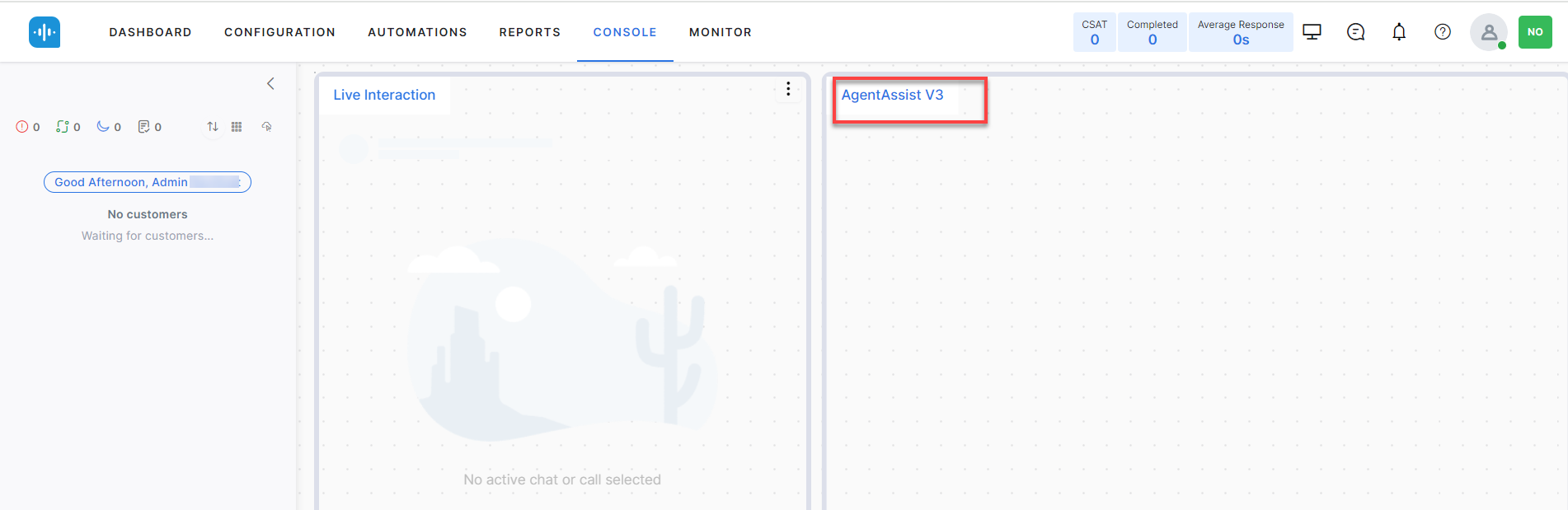
- Click Save. The AgentAssist V3 widget appears on the console.

For more information on editing layouts, see https://docs.kore.ai/smartassist/console/manage-layout/
Q: How can you segregate answers for agents based on internal versus externally shareable content?
A: Externally shareable answers have the Send/Copy buttons, allowing agents to share the content with customers, whereas internal answers don’t have the Send/Copy buttons as they are for agents’ use.
Q: How does Agent AI work for inbound vs. outbound calls?
A: The difference between inbound and outbound calls is the call origin—either received by or initiated from your system. Once the call is connected, Agent AI functions the same way for both, providing consistent support and call management.
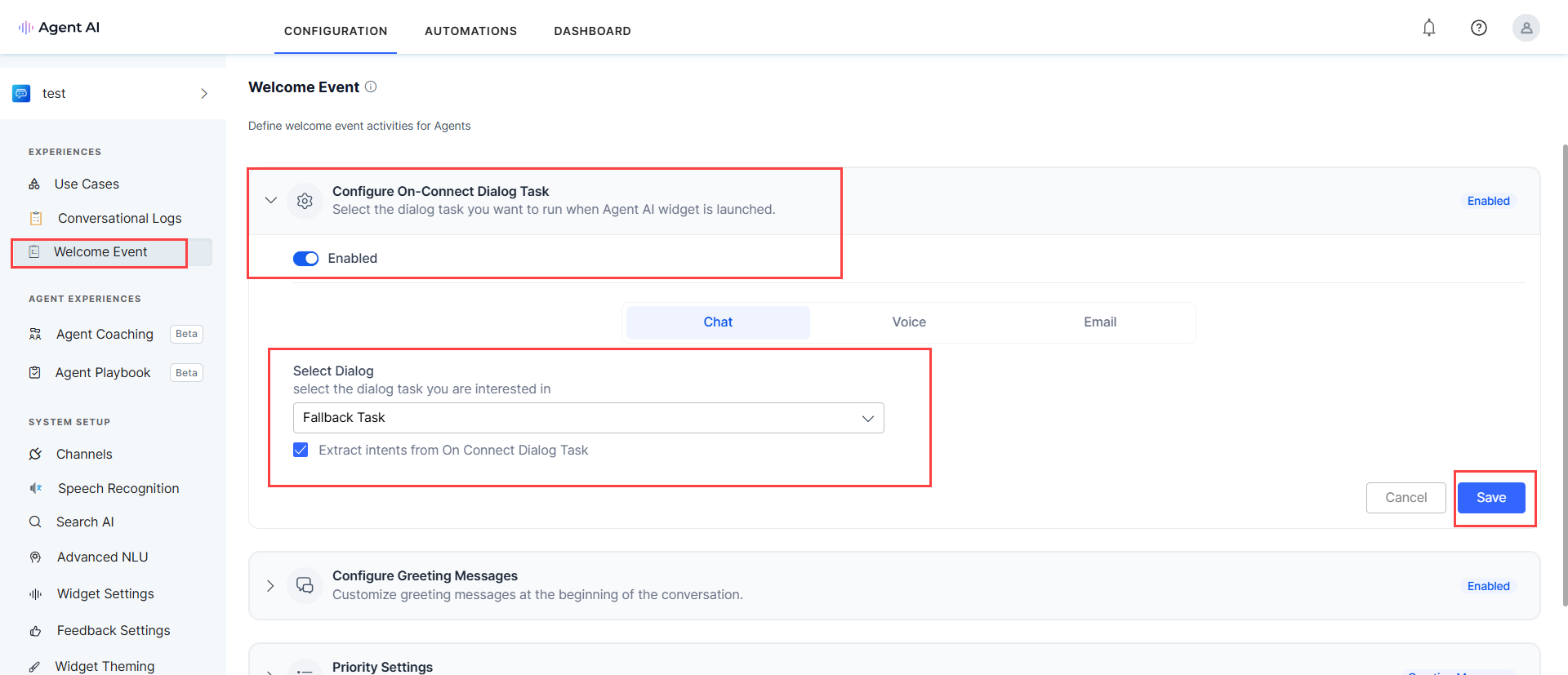
Intent Extraction from Summary
Q: How do you configure the “Intent Extraction from Summary” feature?
A: Follow these steps to configure the Intent Extraction from Summary feature:
- Go to Bot Builder > Dialog Tasks.
- Click to open a Dialog Task node against which you want to set intent extraction.
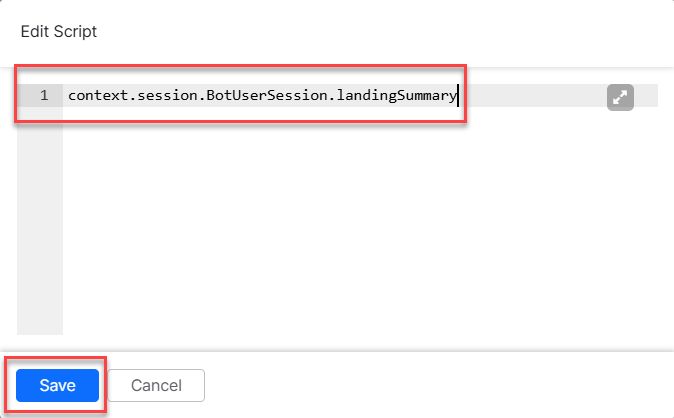
- Click Component Properties > Edit Script (click Define Script, if you are creating a new dialog task).
- Add the context variable “context.session.BotUserSession.landingSummary” in the Edit Script field.

- Click Save.
- Go to Welcome Event > Configure On-Connect Dialog Task, and enable it.
- Select the relevant dialog task from the Select Dialog dropdown list, and enable the Extract intents from On Connect Dialog Task checkbox.
- Click Save.

Entity Value
Q: What happens if a customer enters an invalid entity in the dialog task window multiple times?
A: The customer receives an error message asking them to enter a valid entity. For example, if the valid/expected entity is a “number,” the message reads as “Expected Format: Number.”
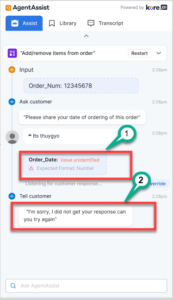
Q: What happens when the customer’s entity value is not identified?
A: When the customer enters an entity value that is not expected by the AgentAssist widget, it shows the following error message (1) and instruction to the agent (2):

Third-party
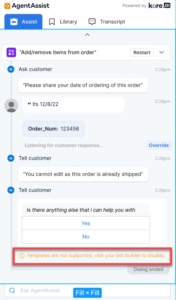
Q: Are templates supported for third-party agent desktops?
A: Few of the templates are not supported in third-party agent desktops due to the bot software development kit (SDK) and display the following warning message on the agent’s screen:
Q: How do I enable AgentAssist in SmartAssist?
A: The AgentAssist Widget is enabled inside the SmartAssist Agent Console by default. You can disable or enable the entire AgentAssist Widget or an individual AgentAssist feature as per your requirements. Learn more.
Q: Why are the Agent Coaching or Playbooks screens not working in SmartAssist for newly invited users?
A: This issue occurs for the new members invited to the instance bot. To fix the issue:
- Log in to the botbuilder using the same account – https://bots.kore.ai/botbuilder.
- Select a bot.
- Click Manage > Invite.
- Enter the user name and choose a group and role from their respective lists.

- Click Invite.
Q: How do I measure the Average Handle Time (AHT) impact for AgentAssist?
A: AHT is measured and captured as part of agent desktop analytics (Salesforce service cloud, Genesys, Cisco, Finesse, etc..) and can be seen in the respective agent desktop dashboards.
Q: How do you share custom variables from third-party agent desktops?
A: You can share custom variables as part of message payload or call an API to update it. For communication, AgentAssist has a JWT-based API that can be used to send customData with conversation related identities. The following screenshot shows the API that you can use to send customData.

Details of the API
| Method | POST |
| Endpoint | https://{{host}}/agentassist/api/v1/hooks/((botid}} |
| Content-Type | application/json |
| Authorization | auth: {{JWT}} |
| API Scope |
Path Parameters
| PARAMETER | DESCRIPTION | TYPE |
| host | The Environment URL. For example, https://bots.kore.ai | String, Required |
| botId | The bot Id. | String, Required |
Sample Request
curl –location –request POST \
‘https://{{host}}/agentassist/api/v1/hooks/((botid}}’\
–header ‘auth: {jwt-code}’ \
–header ‘Content-Type: application/json’ \
–data ‘{
“conversationId”: “<Conversation ID>”,
“botId”: “<Bot ID>”,
“Event”:{
“name”:”UPDATE_CUSTOMDATA”,
“Data”:{
“buyer”:”John Test”,
“Locale”:”en”
}
}
}’
By sending the event “UPDATE_CUSTOMDATA”, we expect the ‘data’ object inside the event object to be the latest customData added to the existing customData in runtime.
Sample Response
200 OK with an empty object.
Q: How can I check the feedback given by agents in third-party?
A: AgentAssist receives the names of the agents handling a conversation to associate them with their respective Summary feedback. These feedback summaries populate along with agent names on the Dashboard. Thus, you can check the agent names tagged with their respective Summary feedback.
Dashboard
Q: How can a bot admin assign a Dashboard-only role, restricting user access to only the dashboard and not other bot functionalities?
A: When creating user credentials in Kore.ai, default access is Admin. However, the system permits inviting users with restricted Dashboard-only access, limiting them to viewing only the dashboard-related information and conversation logs without access to other bot functionalities.
To assign a restricted Dashboard-only access, you must create the Dashboard-only role in the bot’s Admin Console. Then, invite users via the Profile section and assign them this role for exclusive Dashboard access.
Steps to create and assign the Dashboard-only role
- Sign in to the bot admin console.
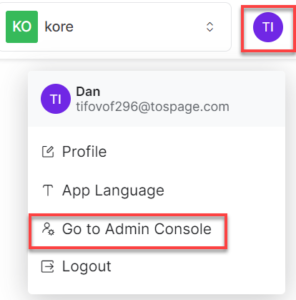
- Click the Profile icon > Go to Admin Console.

- Enter the same user credentials.
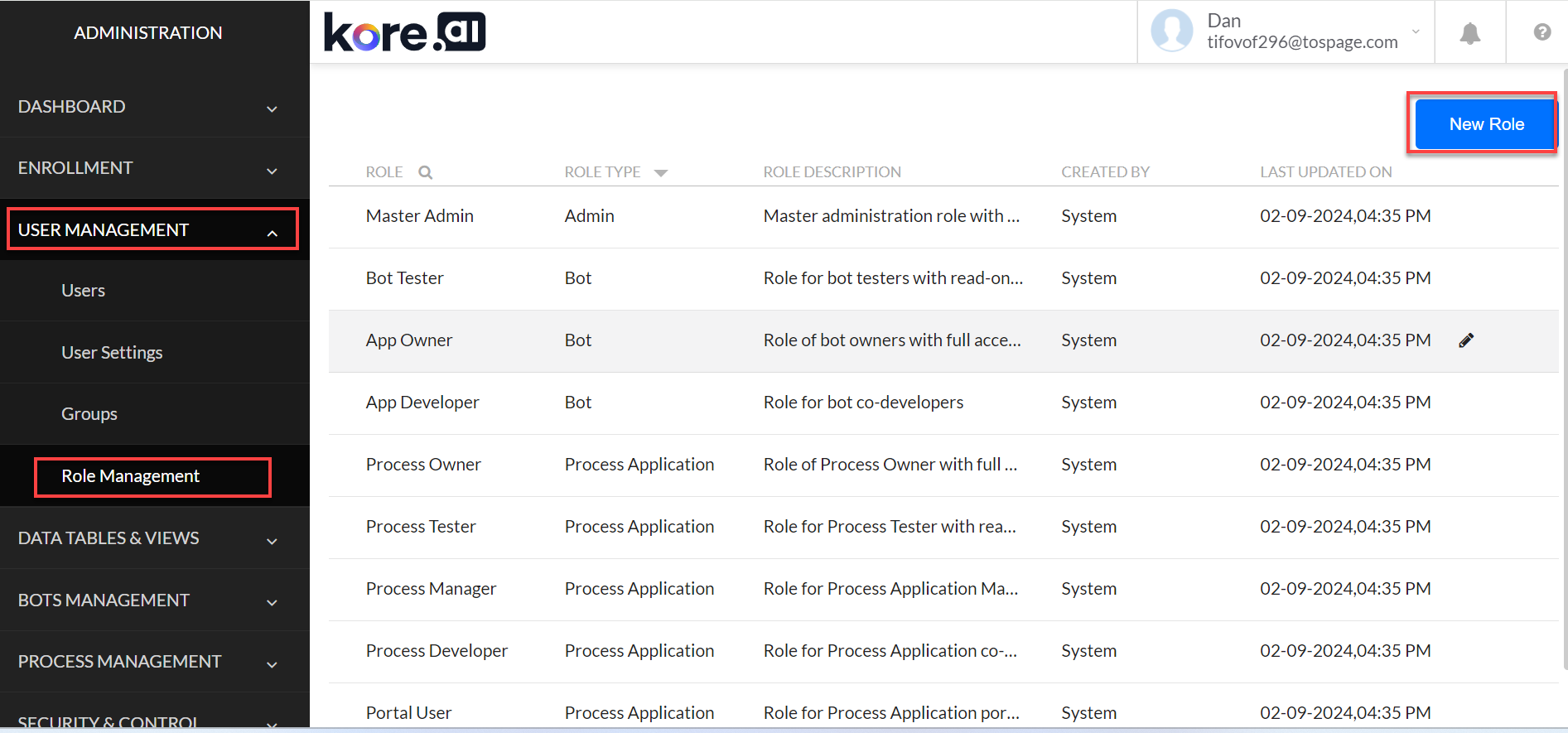
- Click User Management > Role Management.
- Click New Role from the top-right corner of the page.

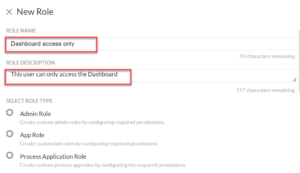
- Enter the role name and description in the Role Name and Role Description fields.

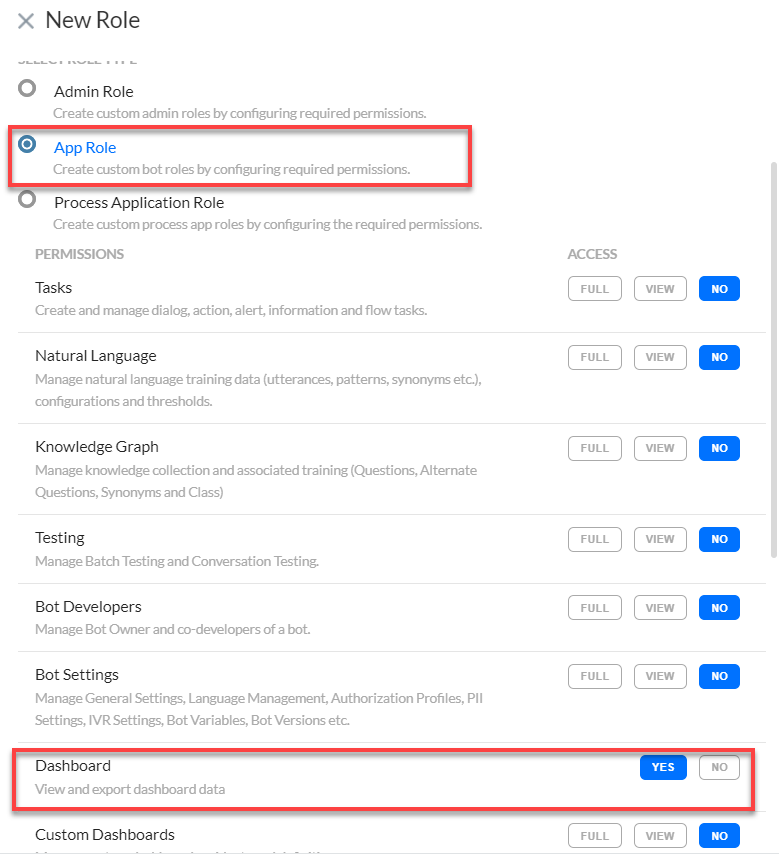
- Select the App Role radio button.
- Select Yes only for the Dashboard option and No for all other options.

- Click Save. The new role appears on the list of roles.
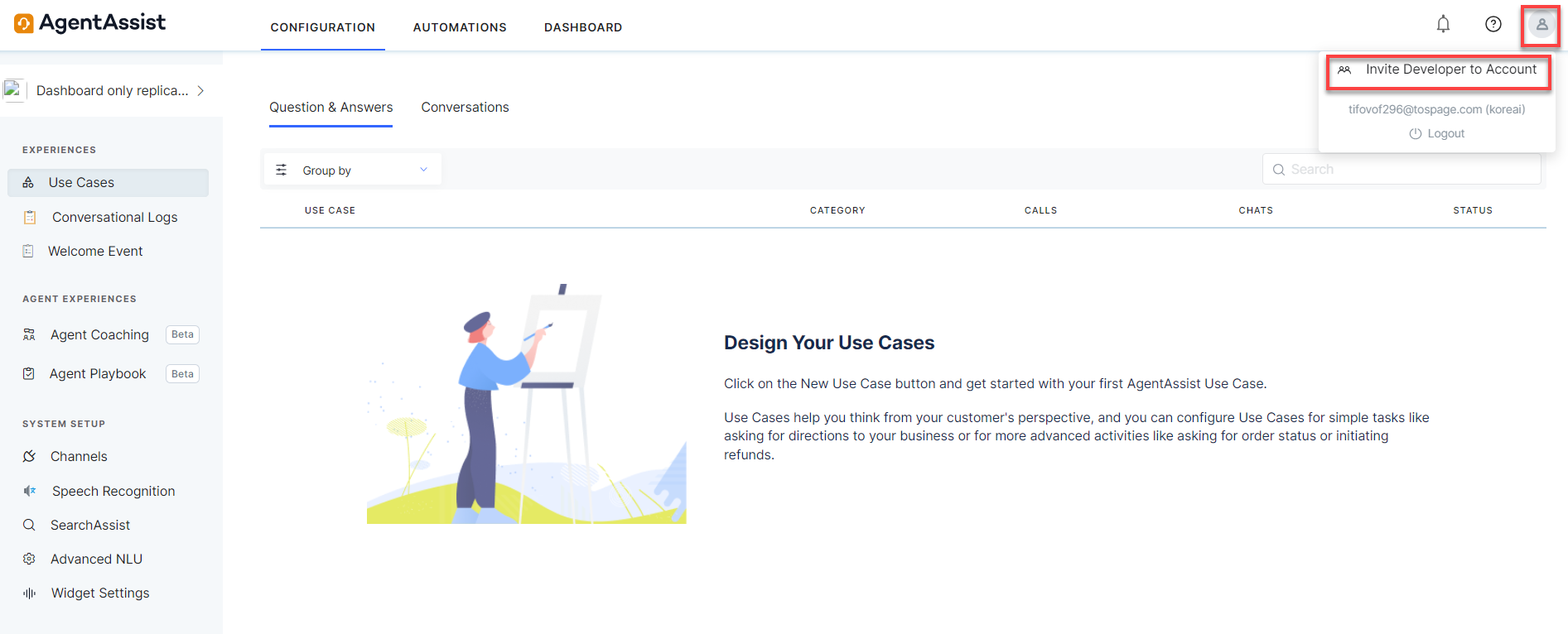
- Sign in to AgentAssist and click Configuration.
- Click the profile icon and select Invite Developer to Account.

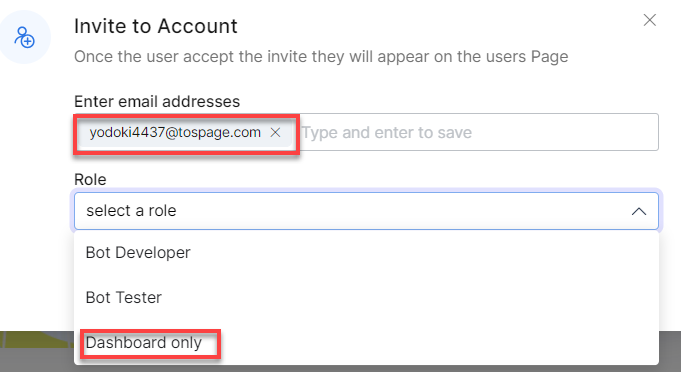
- Enter one or multiple email addresses in the Enter email addresses field.
- Click the Role list and select Dashboard only.

- Click Invite.
- The invited user receives an email invite on their mailbox with a Sign up link.

Once they sign up to AgentAssist, they can access only the Dashboard and the Conversation logs.
Q: How can clients customize the Summarization process?
A: Clients can customize the Summarization process by using the “Custom Dialog Task” option in Widget Settings. They can host their model in GALE or another server and provide their API endpoint. Click this link to know more about this process.
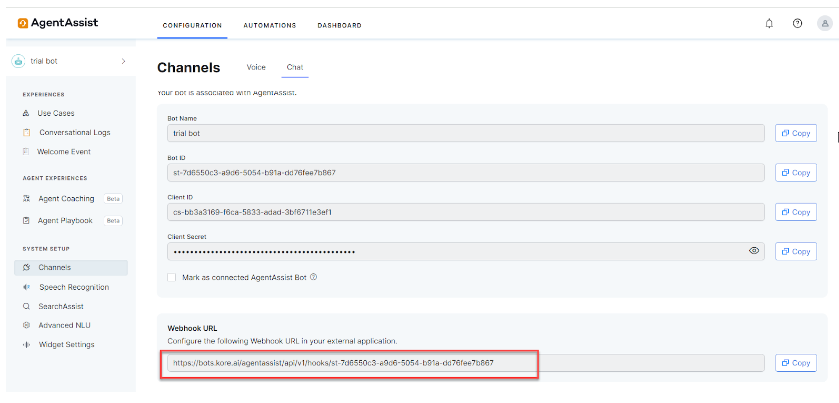
Webhook
Q: Why does AgentAssist need a dedicated webhook channel?
A: AgentAssist needs a dedicated webhook channel for easier debugging, bot analytics understanding, etc.
Audiocodes / Kore Voice Gateway
Q: How can a user migrate from current Audiocodes setup to Kore Voice Gateway and leverage Kore-managed or Kore-supported custom ASR?
A: To transition smoothly from your existing Audiocodes configuration or establish a direct connection to the Kore Voice Gateway with Kore-managed or Kore-supported custom ASR, you must get the SIP Transfer URL changed by a Kore specialist. Typically autogenerated during the configuration of a new SIP Transfer protocol connected to Audiocodes, this URL needs adjustment to align with the Kore Voice Gateway.
Real-time Agent Coaching
Q: What is Real-Time Agent Coaching, and how is it helpful?
A: The Real-Time Agent Coaching feature provides real-time coaching to agents based on the analysis of agent utterances and speech. You can set up specific utterances and speech patterns for AgentAssist to take relevant actions, such as providing hints and nudges or emailing the manager when those patterns occur.
Contact center supervisors can view triggered utterances, including the frequency of their occurrence, and evaluate how well agents follow the recommended actions within a specific time frame. Supervisors can also review speech patterns such as cross talks, dead air, and speech speed to help agents optimize their communication style. Learn more.
Playbooks
Q: What are Playbooks, and why do I need them?
A: The AgentAssist Playbooks is a standard tool offering structured guidance to agents for handling customer interactions, and it streamlines task management. Supervisors can define stages and steps to follow, choose step progression (sequential or random), mark whether the steps are completed manually or automatically, and set adherence notifications. They gain valuable insights into agent adherence to specific playbook steps and use the data to improve agents’ ability to handle interaction and enhance customer satisfaction. Learn more.
MS Teams
Q: Why do we need Adaptive Card structure for MS Teams Channel?
A: We use MS Teams’ JS framework, Adaptive Cards, to write custom JS codes. Custom JS codes are necessary to render templates (e.g., Hero Card) in MS Teams. Since Kore SDK is not used for MS Teams channel, the templates need to be written in MS Teams-specific formats. Here’s an example of the Hero Card:
{ "contentType": "application/vnd.microsoft.card.hero", "content": { "title": "Seattle Center Monorail", "subtitle": "Seattle Center Monorail", "text": "The Seattle Center Monorail is an elevated train line between Seattle Center (near the Space Needle) and downtown Seattle. It was built for the 1962 World's Fair. Its original two trains, completed in 1961, are still in service.", "images": [ { "url":"https://upload.wikimedia.org/wikipedia/commons/thumb/4/49/Seattle_monorail01_2008-02-25.jpg/1024px-Seattle_monorail01_2008-02-25.jpg" } ], "buttons": [ { "type": "openUrl", "title": "Official website", "value": "https://www.seattlemonorail.com" }, { "type": "openUrl", "title": "Wikipeda page", "value": "https://en.wikipedia.org/wiki/Seattle_Center_Monorail" } ] } }
Q: How does the Adaptive Card structure for MS Teams Channel look like?
A: Here’s an example of the Adaptive Card structure for MS Teams Channel:
var message ={ "attachments": [ { "contentType": "application/vnd.microsoft.card.adaptive", "content": { "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.3", "body": [ { "type": "TextBlock", "text": "Click on the button below for some important information before I help you submit your retirement request:", "wrap": "true" } ], "actions": [ { "type": "Action.OpenUrl", "title": "View Image", "url": "https://enbridge.sharepoint.com/:i:/r/teams/HRKNOW/RewardsAnalytics/EE/Digital%20Enablement/CAN_Retirement_Need_To_Know.png" } ] } } ] }; print(JSON.stringify(message)); Submit Type: var message = { "attachments":[ { "contentType": "application/vnd.microsoft.card.adaptive", "content": { "type": "AdaptiveCard", "version": "1.4", "body": [ { "type": "TextBlock", "text": "How can I help you? Please choose a topic below, or just ask me a question!", "wrap": true, "fontType": "Default", "color": "Default", /*note this can be Accent*/ "weight": "Default" /*note this can be "Bolder'*/ }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "Benefits", // will be displayed as the button label "data": { "msteams": { "type": "messageBack", "displayText": "Benefits", // will be displayed as user chat on the right hand side when user clicks on the button. "text": "MyBenefitsMenu" // will be sent back to the kore platform as input once user clicks on the button } } } ] } ] } ] }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "Common Questions about STIP", "data": { "msteams": { "type": "imBack", "value": "Common Questions about STIP" } } } ] } ] } ] }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "Pay", // will be displayed as the button label "data": { "msteams": { "type": "messageBack", "displayText": "Pay", // will be displayed as user chat on the right hand side when user clicks on the button. "text": "MyPayMenu" // will be sent back to the kore platform as input once user clicks on the button } } } ] } ] } ] }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "Time & Time Off", // will be displayed as the button label "data": { "msteams": { "type": "messageBack", "displayText": "Time & Time Off", // will be displayed as user chat on the right hand side when user clicks on the button. "text": "TimeMenu" // will be sent back to the kore platform as input once user clicks on the button } } } ] } ] } ] }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "Compensation", // will be displayed as the button label "data": { "msteams": { "type": "messageBack", "displayText": "Compensation", // will be displayed as user chat on the right hand side when user clicks on the button. "text": "MyCompensationMenu" // will be sent back to the kore platform as input once user clicks on the button } } } ] } ] } ] }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "Workday Learning", // will be displayed as the button label "data": { "msteams": { "type": "messageBack", "displayText": "Workday Learning", // will be displayed as user chat on the right hand side when user clicks on the button. "text": "Common Questions about Workday Learning" // will be sent back to the kore platform as input once user clicks on the button } } } ] } ] } ] }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "Other Questions", // will be displayed as the button label "data": { "msteams": { "type": "messageBack", "displayText": "Other Questions", // will be displayed as user chat on the right hand side when user clicks on the button. "text": "MiscellaneousMenu" // will be sent back to the kore platform as input once user clicks on the button } } } ] } ] } ] }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "Show Privacy Policy", // will be displayed as the button label "data": { "msteams": { "type": "messageBack", "displayText": "Privacy Policy", // will be displayed as user chat on the right hand side when user clicks on the button. "text": "MyaPrivacyPolicy" // will be sent back to the kore platform as input once user clicks on the button } } } ] } ] } ] } ],"msteams": { "width": "Full" } } }]}; print(JSON.stringify(message));
Q: What is the basic structure of MS Teams Template?
A: The basic structure of MS Teams Template and a few examples are explained below:
Basic Structure of the MS Teams Template
{ "attachments":[ { "contentType": "application/vnd.microsoft.card.adaptive", "content": { "$schema": http://adaptivecards.io/schemas/adaptive-card.json, "type": "AdaptiveCard", "version": "1.0", "body": [{ //// Template main code here }] } }] };
Examples:
- FactSet Template Leave Request
{ "attachments":[ { "contentType": "application/vnd.microsoft.card.adaptive", "content": { "$schema": http://adaptivecards.io/schemas/adaptive-card.json, "type": "AdaptiveCard", "version": "1.0", "body": [ { "type": "Container", "items": [ { "type": "TextBlock", "text": "Okay, here's what I have for your leave request:", "wrap": true }, { "type": "FactSet", "facts": [ { "title": "Leave Type", "value": ele }, { "title": "Leave Start Date", "value": context.LeaveStartDate }, { "title": "Estimated Leave End Date", "value": context.LeaveEstimatedEndDate } ] } ] } ] } } ] } print(JSON.stringify(message));
- Button with Click Open URL in New Tab
var message = { "attachments":[ { "contentType": "application/vnd.microsoft.card.adaptive", "content": { "$schema": http://adaptivecards.io/schemas/adaptive-card.json, "type": "AdaptiveCard", "version": "1.3", "body":[ { "type": "TextBlock", "text": "Please select from the options below:", "wrap": true } ], "actions": [ { "type": "Action.OpenUrl", "title": "PSU Handout - 2022 Grant", "url": // URLS }, { "type": "Action.OpenUrl", "title": "PSU Handout - 2020 & 2021 Grants ", "url": // URLS } ] }}]};
- Video URLs
var message = { "attachments":[ { "contentType": "application/vnd.microsoft.card.adaptive", "content": { "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.3", "body":[ { "type": "TextBlock", "text": "Watch a Video (4 minutes)" } ], "actions": [ { "type": "Action.OpenUrl", "title": "Click & Watch a Video", "Url": //URLS } ] }}]};
- Using Action Submit PLUS Action Open URL in One Script
var message = { "attachments":[ { "contentType": "application/vnd.microsoft.card.adaptive", "content": { "type": "AdaptiveCard", "version": "1.4", "body": [ { "type": "TextBlock", "text": "Thank you. Please select from the choices below.", "wrap": true, "fontType": "Default", "color": "Default", /*note this can be Accent*/ "weight": "Default" /*note this can be "Bolder'*/ }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "ActionSet", "actions": [ { "type": "Action.OpenUrl", "title": "Video - Benefits Lock In Period", "url": //URLS } ] } ] } ] }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "Where is my benefits booklet?", "data": { "msteams": { "type": "imBack", "value": "Where is my benefits booklet?" } } } ] } ] } ] }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "What is the medical plan I am currently enrolled in?", "data": { "msteams": { "type": "imBack", "value": "What is the medical plan I am currently enrolled in?" } } } ] } ] } ] }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "What is the dental plan I am currently enrolled in?", "data": { "msteams": { "type": "imBack", "value": "What is the dental plan I am currently enrolled in?" } } } ] } ] } ] } ],"msteams": { "width": "Full" } } }]};
- Using Message-Back Template (List Template)
var message = { "attachments":[ { "contentType": "application/vnd.microsoft.card.adaptive", "content": { "type": "AdaptiveCard", "version": "1.4", "body": [ { "type": "TextBlock", "text": "How can I help you? Please choose a topic below, or just ask me a question!", "wrap": true, "fontType": "Default", "color": "Default", /*note this can be Accent*/ "weight": "Default" /*note this can be "Bolder'*/ }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "Benefits", // will be displayed as the button label "data": { "msteams": { "type": "messageBack", "displayText": "Benefits", // will be displayed as user chat on the right hand side when user clicks on the button. "text": "MyBenefitsMenu" // will be sent back to the kore platform as input once user clicks on the button } } } ] } ] } ] }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "Common Questions about STIP", "data": { "msteams": { "type": "imBack", "value": "Common Questions about STIP" } } } ] } ] } ] }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "Pay", // will be displayed as the button label "data": { "msteams": { "type": "messageBack", "displayText": "Pay", // will be displayed as user chat on the right hand side when user clicks on the button. "text": "MyPayMenu" // will be sent back to the kore platform as input once user clicks on the button } } } ] } ] } ] }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "Time & Time Off", // will be displayed as the button label "data": { "msteams": { "type": "messageBack", "displayText": "Time & Time Off", // will be displayed as user chat on the right hand side when user clicks on the button. "text": "TimeMenu" // will be sent back to the kore platform as input once user clicks on the button } } } ] } ] } ] }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "Compensation", // will be displayed as the button label "data": { "msteams": { "type": "messageBack", "displayText": "Compensation", // will be displayed as user chat on the right hand side when user clicks on the button. "text": "MyCompensationMenu" // will be sent back to the kore platform as input once user clicks on the button } } } ] } ] } ] }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "Workday Learning", // will be displayed as the button label "data": { "msteams": { "type": "messageBack", "displayText": "Workday Learning", // will be displayed as user chat on the right hand side when user clicks on the button. "text": "Common Questions about Workday Learning" // will be sent back to the kore platform as input once user clicks on the button } } } ] } ] } ] }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "Other Questions", // will be displayed as the button label "data": { "msteams": { "type": "messageBack", "displayText": "Other Questions", // will be displayed as user chat on the right hand side when user clicks on the button. "text": "MiscellaneousMenu" // will be sent back to the kore platform as input once user clicks on the button } } } ] } ] } ] }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "Show Privacy Policy", // will be displayed as the button label "data": { "msteams": { "type": "messageBack", "displayText": "Privacy Policy", // will be displayed as user chat on the right-hand side when the user clicks the button. "text": "MyaPrivacyPolicy" // will be sent back to the Kore platform as input once the user clicks the button } } } ] } ] } ] } ],"msteams": { "width": "Full" } } }]};
- Rendering Image Only
var message = { "attachments":[ { "contentType": "application/vnd.microsoft.card.adaptive", "content": { "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.3", "body": [ { "type": "TextBlock", "text": "Also, I wanted to show you my photo. I love it. Check out the image below:", "wrap": true } ], "actions": [ { "type": "Action.OpenUrl", "title": "Click on it to enlarge", "url": // URLS } ] }} ] };
- Adaptive Cards Version 1.0 Template
var message={ "attachments":[ { "contentType": "application/vnd.microsoft.card.adaptive", "content": { "$schema": http://adaptivecards.io/schemas/adaptive-card.json, "type": "AdaptiveCard", "version": "1.0", "body": [ { "type": "Container", "items": [ { "type": "TextBlock", "text": "Okay, here's what I have for your "+context.entities.BookTimeoffType+" request:", "wrap": true }, { "type": "FactSet", "facts": [ { "title": "Type", "value": context.entities.BookTimeoffType }, { "title": "Start Date", "value": context.leaveDates[context.leaveDates.length-1] }, { "title": "End Date", "value": context.leaveDates[0] }, { "title": "Hours Per Day", "value": context.entities.BookTimeOffTime } ] } ] } ] } } ] }
SearchAssist
Q: Why SearchAssist results do not show up despite being configured with AgentAssist?
A: This problem occurs if the SearchAssist Domain Name value contains “https” or a forward slash “/” at the end of the URL in Configuration > System Setup > SearchAssist. An example of the supported Domain Name value is searchassist-pilot.kore.ai.